Hexo 博客图片的问题在于,markdown 文章使用的图片路径和 Hexo 博客发布时的图片路径不一致。
解决方式是使用 CodeFalling/hexo-asset-image 插件。
1、首先确认 _config.yml 中有 post_asset_folder:true。
2、安装 hexo-asset-image,在 Hexo 站点目录下执行下面命令:
npm install https://github.com/CodeFalling/hexo-asset-image --save
这里别直接使用
npm install hexo-asset-image安装,有莫名其妙的 bug。
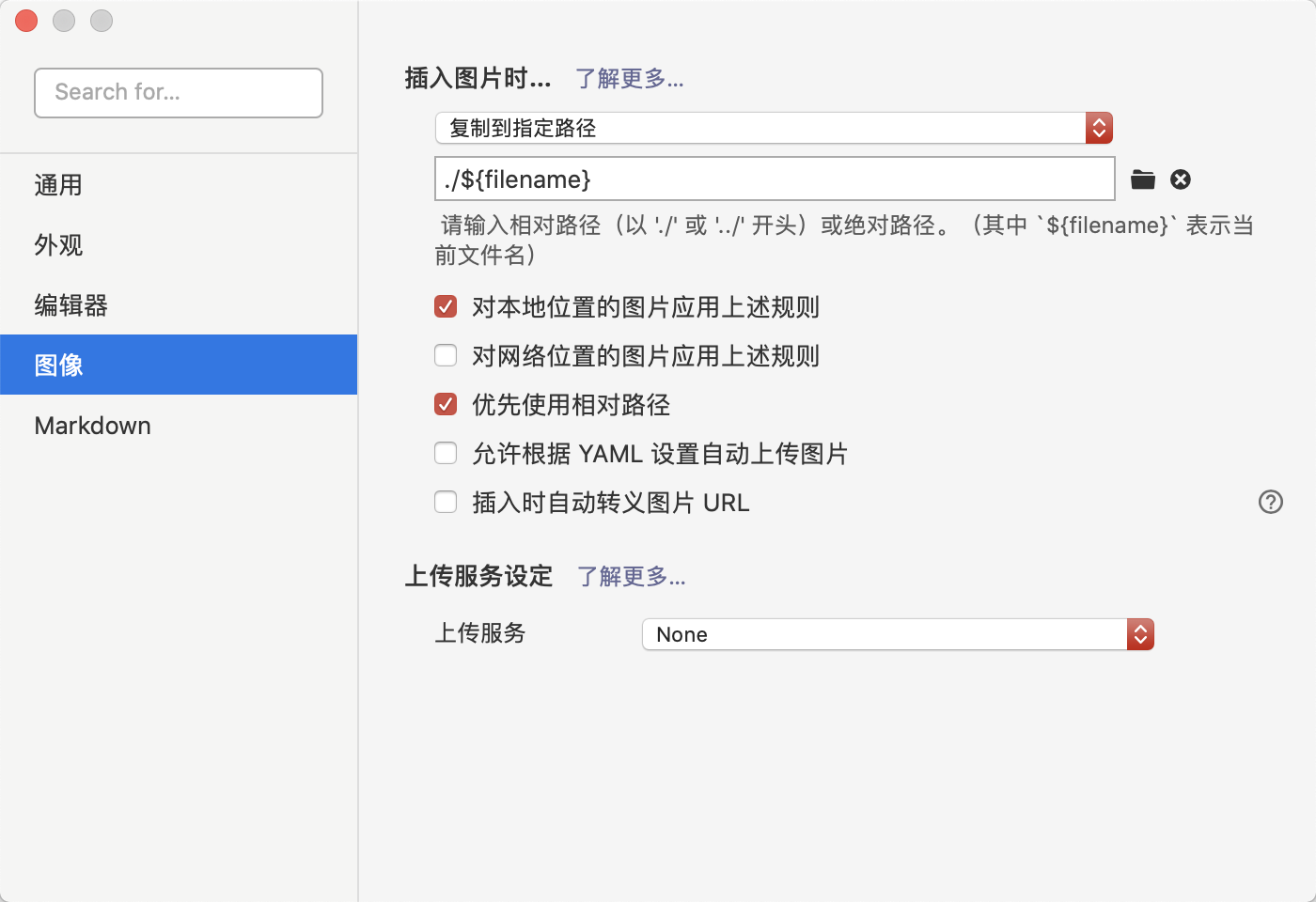
3、编写文章可以使用 Typora,设置图片的路径为当前文档统计目录的文档同名文件夹下,如下: